前回で、音楽の土台部分であるリズムについて見ました。
今回は「ハーモニーを考える」と「メロディを考える」を見ていきます。
ステップ2:ハーモニーを考える

リズム(ドラムループ)が決まったら今度はハーモニーです。ハーモニーでは「コード(和音)」の知識が必要になってきます。

ハーモニー(コード進行)とドラムループを合わせてみる
ではハーモニー(コード進行)を決めます。
コード進行は割と形式化されているので、ネット等で調べてみると色んなコード進行が見つかると思います。

ここでは先ほどのミニ「コード理論」講座ページ内の、例4「②→⑤→①→⑥→②→⑤→①」というハーモニー(コード進行)を使います。
この状態だとただ和音が鳴っただけという感じですが、ステップ1のリズム(ドラム)を合わせてみます。そうすると「曲っぽさ」がグッと出てきます。
とりあえずステップ1で見た「Pops・Rock系ドラム」を加えてみましょう。
【コード進行例4+Pops・Rock系ドラム】
※コード進行のテンポはドラムにあわせています
では今度は同じコード進行で、ステップ1の「R&B系ドラム」に変えてみましょう。
【コード進行例4+R&B系ドラム】
※コード進行のテンポはドラムにあわせています
では、今度はステップ1の「Dance系ドラム」に変えてみましょう。
【コード進行例4+Dance系ドラム】
※コード進行のテンポはドラムにあわせています
どうでしたか?「コード+ドラム(リズム)」でかなり曲っぽさが出てきたと感じられるはずです。
しかも同じコード進行(伴奏)であっても、ドラムを変えるだけでかなり雰囲気も変わっていくのがわかるのではないでしょうか?
プロの方でも同じ方法で作曲をしていきます。

Studio Oneで実践!
ではStudio Oneで実際にやってみましょう!
ここでは、コード進行は音源(バーチャル楽器)を使ってMIDIで入力していきます。
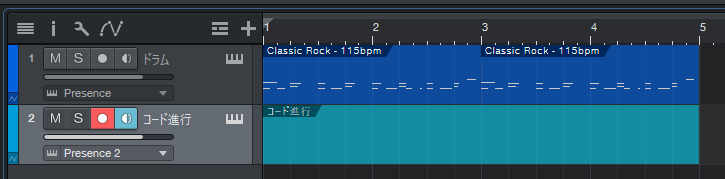
コード進行用の新しいトラックとイベントを用意します。音源を使ったトラックの作り方はこちらをご覧ください。
※ドラムループはStudio Oneに付属するものを使い、4小節の長さにしています

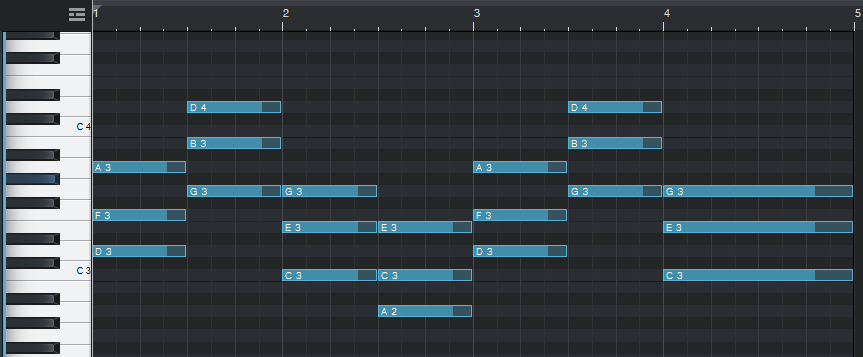
ここでは先ほどの「②→⑤→①→⑥→②→⑤→①」のコード進行を打ち込んでみます。


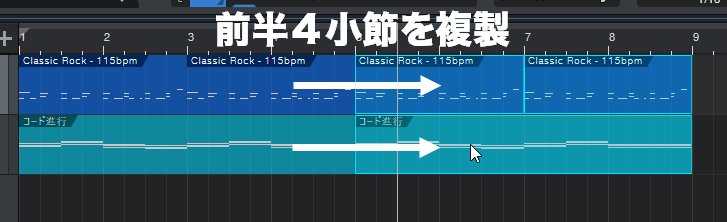
基本的にサビやAメロは8小節で推移することが多いので、この4小節のドラム&コード進行を複製して8小節にしておきます。

ステップ3:メロディを考える

リズム(ドラム)とハーモニー(コード進行)を合わせたものにメロディをつけると音楽の完成です。
メロディには著作権が発生するため、画一的にこうして作りましょうというものはありません(既存曲の傾向からこうした方が良いというものはありますが)。
ですので、自分なりに心地よい流れを模索しながら作っていきます。
カラオケをバックに鼻歌で作ってみる
ここでは最もオーソドックスな方法でメロディを作っていきましょう。
その方法とは・・・「鼻歌」です。
前回までの自作のカラオケに「フフン♪〜」と鼻歌でメロディを探っていきます。
鼻歌の作り方で効果的なものが、「始まりの音をあらかじめ決めて」おいて、「その音を軸に鼻歌を練っていく」というのがあります。一度お試しください。
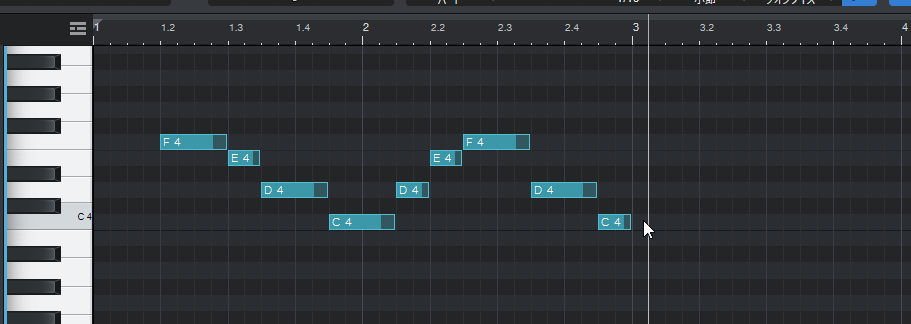
例として、カラオケを聴きながら次のような鼻歌メロディを考えました。
では、ステップ2までで作ったカラオケにこの鼻歌メロディを付け加えてみましょう。
【Pops・Rock系カラオケ+鼻歌メロディ】
【R&B系カラオケ+鼻歌メロディ】
【Dance系カラオケ+鼻歌メロディ】
同じ方法で、Aメロ・Bメロ・サビという風にセクションを積み上げて、1曲が完成していきます。
Studio Oneで実践!
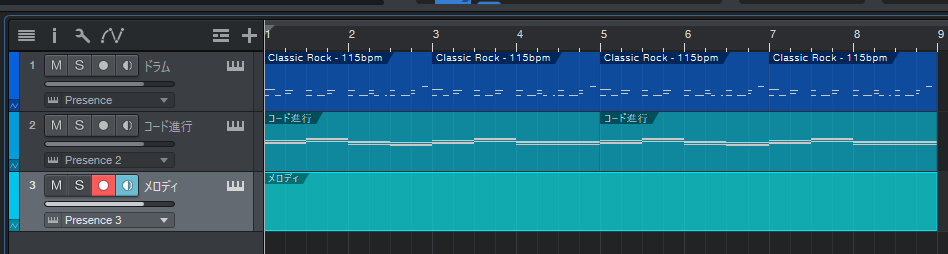
ではステップ2で作ったものに新たにメロディ用のトラックとイベントを付け加えます。

そして鼻歌のイメージに合わせて打ち込んでいきます。


完成後はアレンジで

以上の3ステップで作曲は完成です。完成後は作曲ではなく、「アレンジ(編曲)」になります。
アレンジですることは、ベースやギター、ストリングス(弦楽器)など他の楽器を加えたり、コードやメロディをより自分のイメージに合ったものに変更したりします。
つまり、より曲らしく変身させる作業です。そういう意味では「アレンジ」は女性のお化粧みたいなものです。
ボトムス(ドラム)やトップス(コード)、髪型(メロディ)など完成させて、最終的に化粧(アレンジ)で終わりということです。
※人によっては順番が違うかもしれませんが・・・

終わりに
以上、作曲作業の流れを見ていただきましたが、作曲は基本的に毎回同じような流れで行います。
ある程度作曲実績を積んでいくと、だんだんと自分の中で作曲の仕方や進め方が「マニュアル化」されていき、自分なりの「コツ」が掴めるようになっていきます。
そのため、最初は1曲作るのに2〜3週間かかっていたものが、曲数を重ねるごとに徐々に日数も短くなってきます。
つまり、作曲はすればするほど「質」「量」「時間」ともに向上していきます。
ここが「作曲のおもしろいところ」です。自分の進歩を「作曲を通して」実感できるんですから!
昨日までできなかったことが今日になればできていたり、全く浮かばなかったアイディアが突然何かの拍子に浮かんだりとか、不思議なことが起こり出します。
また、かなり慣れてくると、次のような鼻歌を・・・・
次のようにアレンジまですることが可能になります。
もちろん一朝一夕で誰でも簡単にとはいかないのも事実です。
クオリティの向上のためには、音楽を多く聴いたり、基本構造である「音楽理論」を身につけていくことも必要になってきます。
以上「3ステップで学ぶ作曲講座 」でした。ご参考になりましたら幸いです。