Studio Oneでは各コマンドのショートカットキーをアレンジすることができます。
よく使うコマンドを自分なりにわかりやすいショートカットキーにアレンジしておくと、かなり作業が効率的になり速くなります。
ここではキーボードショートカットの設定方法について見ていきます。
キーボードショートカットの設定場所
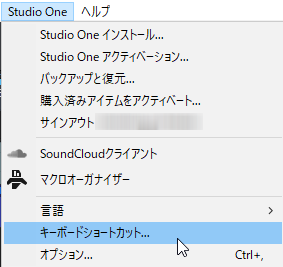
キーボードショートカットを設定するには、メニューバーの「Studio One」から『キーボードショートカット』を選択します。

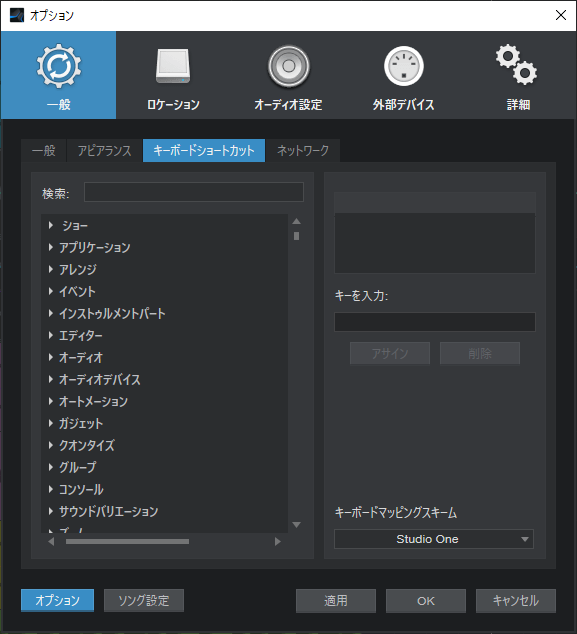
そうすると、「キーボードショートカット」の設定画面が出てきます。

左側にコマンド一覧が表示されているので、自分なりに変えたいコマンドを探し、わかりやすいショートカットキーを割り当てていきます。
キーボードショートカットの設定方法
では実際にキーボードショートカットを設定していきましょう。
例えば、作業上よく使う「(ファイルの)保存」コマンドを自分なりにアレンジしたいとしましょう。
「保存」コマンドは元々は「Ctrl+S」で割り当てられていますが、これを1アクションでできるようにするため、キーボードの「H」に変えてみます。
※保存(hozon)のH
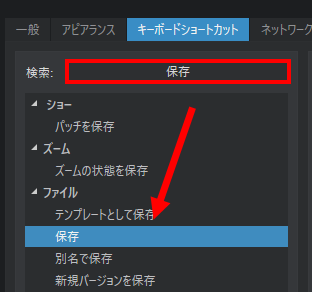
まずは画面左側の「検索」から『保存』と入力し、「保存」コマンドを探します。

続いて右側にはすでにこのコマンドは「Ctrl + S」で割り当てられていることがわかります。
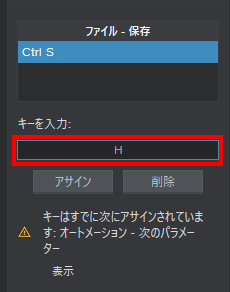
「キーを入力」の部分にマウスカーソルを持っていき、新たに割り当てたいコマンド(ここではキーボードの「H」)を指定します。

変えたいショートカットキーがすでに別のコマンドで使われている場合は、上図のように「キーはすでにアサインされています」と警告が出ます。
この場合「H」は、『次のパラメーター』というコマンドに割り当てられています。
そのまま「H」に割り当てるなら『アサイン』ボタンをクリックします。
※アサインした場合、元々割り当てられていたコマンドは削除されます
今後は「H」を押すだけで保存がされるようになります。
続けて他に変えたいコマンドがあれば「適用」をクリックし、同じ要領で変更してきます。別にない場合は「OK」を押します。
変更したコマンドを保存する場合
Studio Oneを再インストールした場合や、別のパソコンにインストールされたStudio Oneでも同じコマンドを使いたい場合、再度一つ一つコマンドの再設定をしていられません。
アレンジしたショートカットキーはファイルとして書き出すことができます。
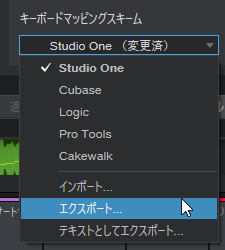
書き出し方法は、画面内の「キーボードマッピングスキーム」から『エクスポート』を選択します。

そうするとファイルが作成されます。

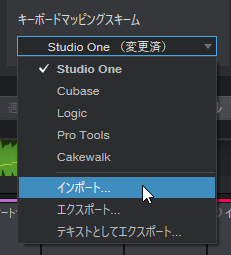
このファイルを別のパソコンのStudio Oneに適用させたい場合は、同じく「キーボードマッピングスキーム」から『インポート』を選択し、キーボードショートカットファイルを適用します。

こうすることで一々ショートカットを作り直すことなく、他のStudio Oneでも同じショートカットキーが使えるようになります。






