Cakewalk by BandLabでは、操作画面を柔軟にカスタマイズすることができるようになっています。
ここでは操作画面の主なカスタマイズについて見ていきます。

折りたたむ/展開する
操作画面内のコントロールバー、インスペクタ、ブラウザ、マルチドックは折りたたむことができます。
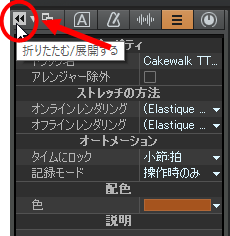
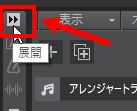
例えばインスペクタを折りたたみたい時、左上の◀◀のところを押します。

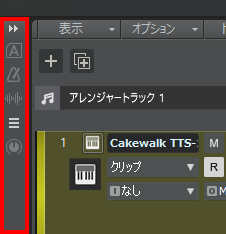
そうすると折りたたんでほとんど見えなくすることができます。

基本的にCakewalk by BandLabではトラックビューやマルチドックでの作業がメインになると思いますので、インスペクタやブラウザは折りたたんで必要な場合にだけ使うという感じでも良いと思います。
下図のように折りたたんでおくと作業もはかどります。

折りたたんだ状態を解除したい場合は、もう一度同じところをクリックします。今度は「展開」と表示されます。

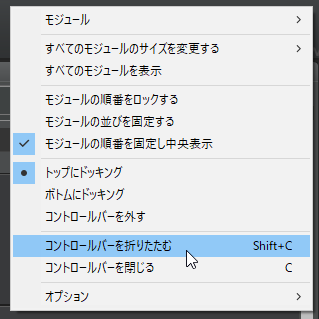
ちなみにコントロールバーの場合は、コントロールバーの何もないところで右クリックをして、「コントロールバーを折りたたむ」を選択する折りたたまれます。

ドッキング解除
操作画面内のコントロールバーやブラウザ、マルチドックはドッキングを解除して、独立して表示することが可能です。
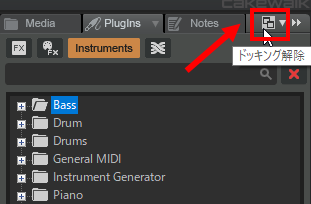
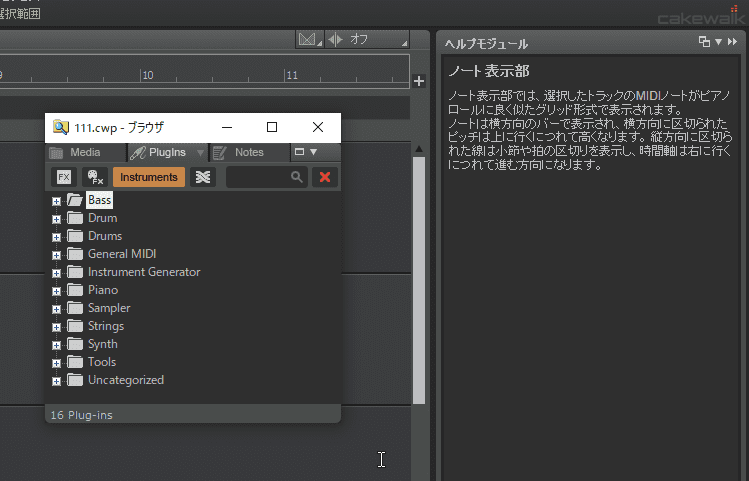
例えば「ブラウザ」を独立させたい場合、ブラウザにある「ドッキング解除」ボタンを押します。

そうすると、次のように「ブラウザ」が独立表示されます。

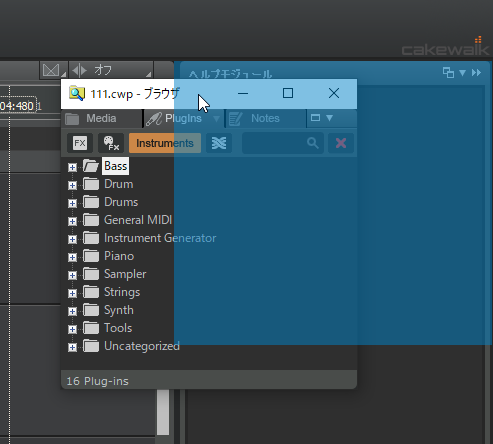
再びドッキングさせたい場合は、ブラウザの上部をドラッグして元の場所に移動させます。

上図のように青く表示された部分にドッキングがされます。
左クリックを離すと再びドッキングされました。

コントロールバーのカスタマイズ
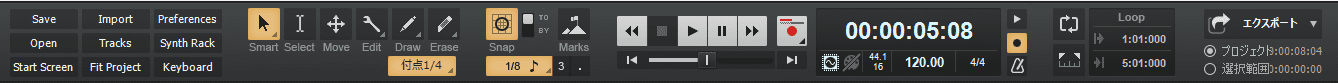
画面上部に表示されているコントロールバーは便利な機能が集まっているので、割と使用頻度も高くなってきます。

コントロールバーを自分なりにカスタマイズしておくと結構作業もはかどると思います。
モジュールの表示 / 非表示
「プロジェクト操作画面」の『コントロールバー』でも言及しましたが、既定で表示されているモジュールは一部です。
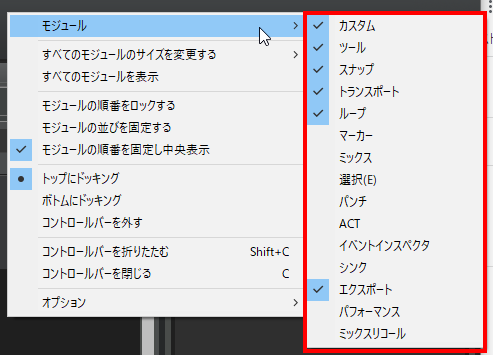
もし他のモジュールを表示させるには、コントロールバーの何もないところを右クリックをして「モジュール」にマウスカーソルを持って行きます。

チェックマークが入っていないものが表示されていないモジュールになります。
コントロールバーに表示したいものはチェックを入れて、逆に既定ではチェックが入っているもののあまり使わないモジュールはチェックを外して非表示しておくことをおすすめします。
モジュールの並び替え
各モジュールの並びは自由に変えることもできます。
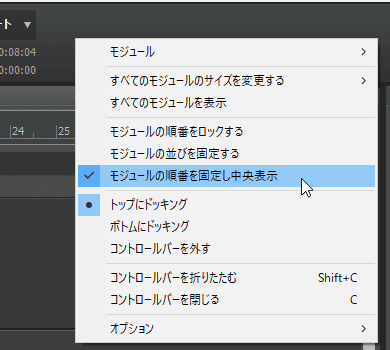
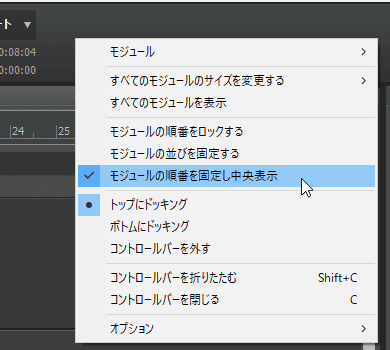
まずはコントロールバーの何もないところで右クリックをして、「モジュールの順番を固定し中央表示」のチェックを外します。

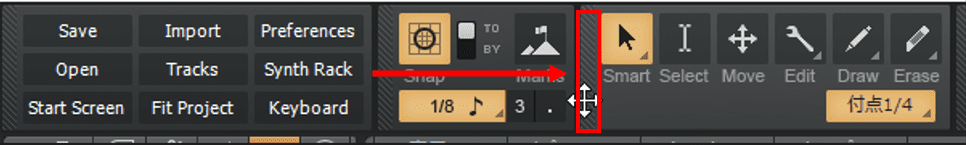
そうすると、各モジュールがすべて左寄せになります。
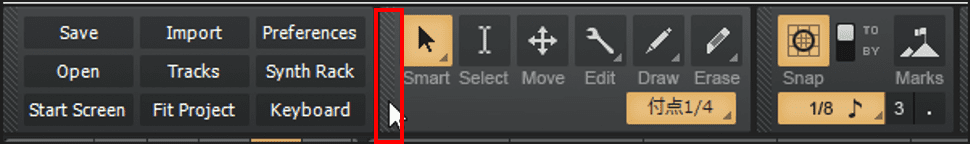
各モジュールの左端に、斜めの線が入っていますので、ここをドラッグすると自由に順番を入れ替えることができます。


マウスをあっちこっちやっているとだんだん腕が疲れてくるので、よく使うモジュールの位置を調整しておくと作業もはかどります。
モジュールの大きさを変える
お使いのディスプレイ環境(画面サイズや解像度)によってはあまり多くモジュールが表示できない場合もあるかと思います。
そんな場合に備えて、モジュールの大きさを変えることができます。
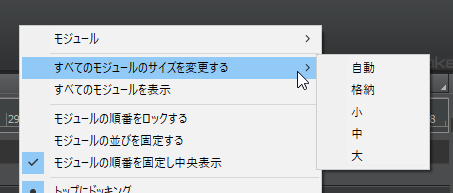
まずはコントロールバーの何もないところで右クリックをして、「すべてのモジュールのサイズを変更する」にマウスカーソルを合わせます。

上図をご覧の通り、「自動」「格納」「小」「中」「大」の5種類があります。
「自動」というのは画面の横幅に応じて自動的にモジュールが伸縮するものです。
ただし、モジュールが中央表示されていると無効になるので、「モジュールの順番を固定し中央表示」のチェックを外しておきます。

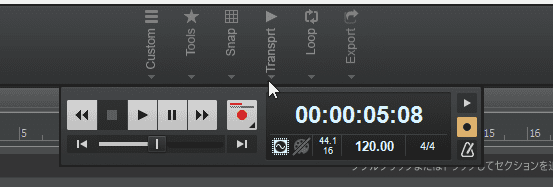
「格納」にすると、かなり小さくまとまり、モジュール名だけが表示されます。

モジュール名のところにマウスカーソルを持って行くと、ピンポイントでモジュールの内容が表示される仕組みです。

コントロールバーを移動させる
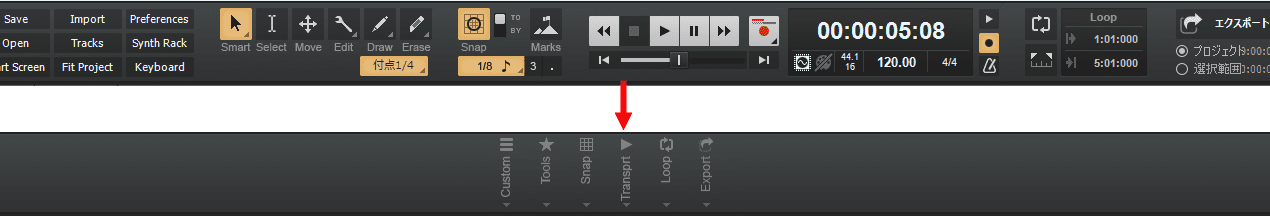
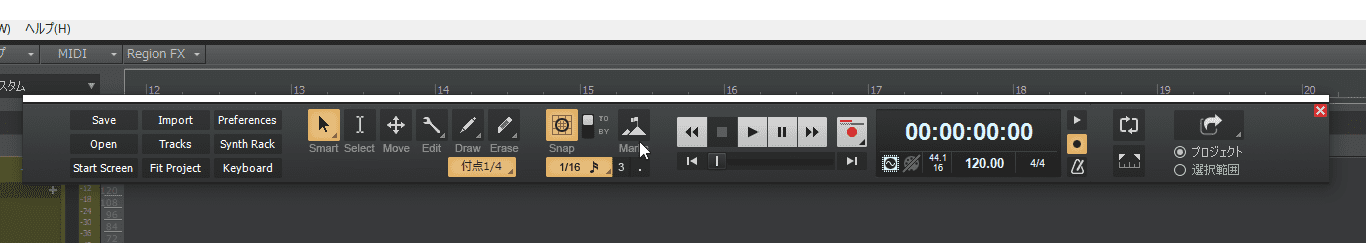
コントロールバーには「ドッキング解除」ボタンがありませんが、コントロールバーの空白部分(黒くなっているところ)にマウスを置き、ドラッグすると外れるようになっています。

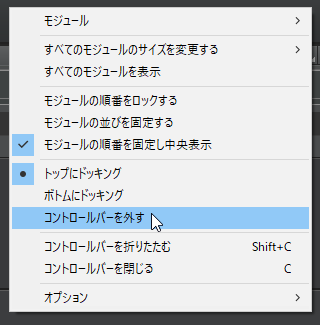
別の方法として、コントロールバーの何もないところで右クリックをして「コントロールバーを外す」からでも可能です。

これで自由にコントロールバーを移動させることができます。
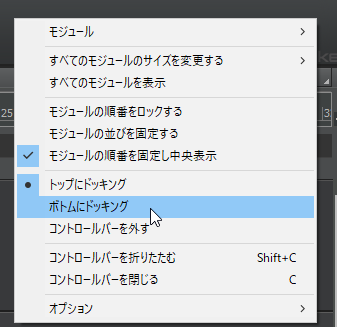
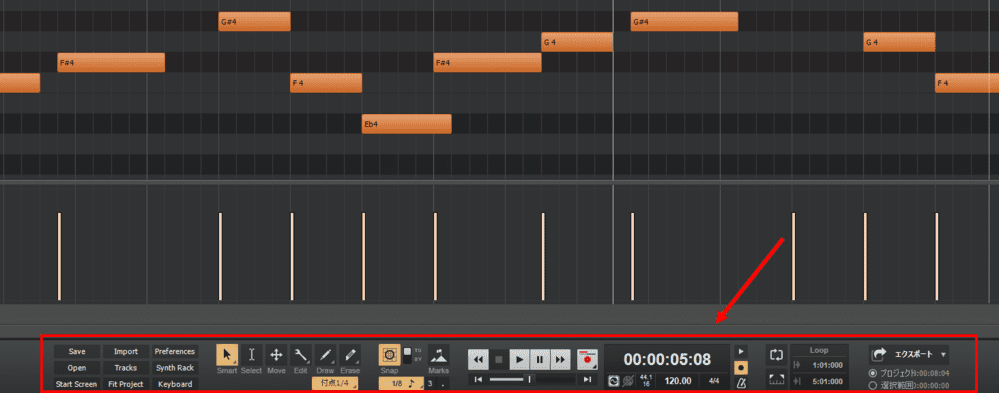
また、「ボトムにドッキング」にすると、コントロールバーを下部へ移動させることができます。


画面構成のアレンジ
ドッキングを解除した画面は別に元の場所でないといけないということはなく、ドラッグした時に青い表示がされているところであれば、他のところにもドッキングさせることができます。
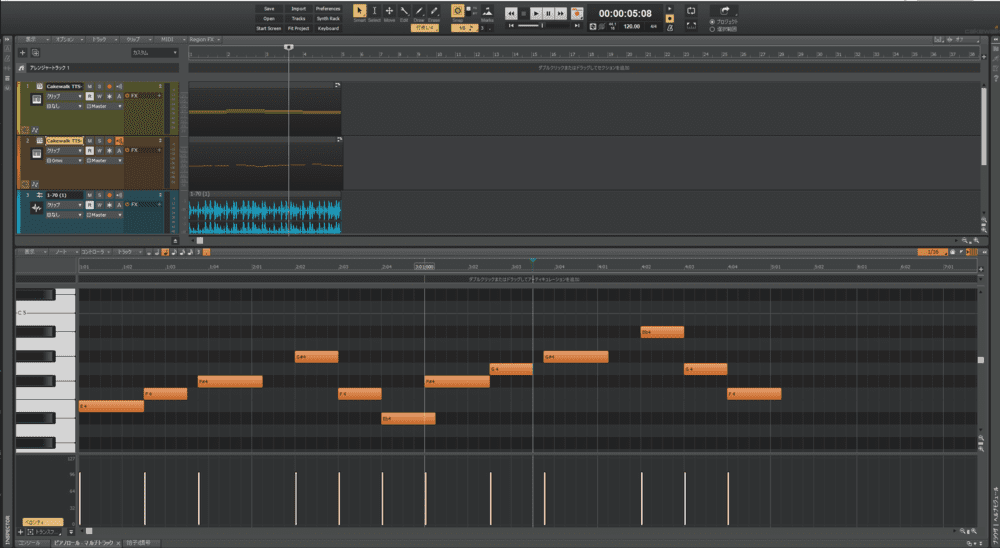
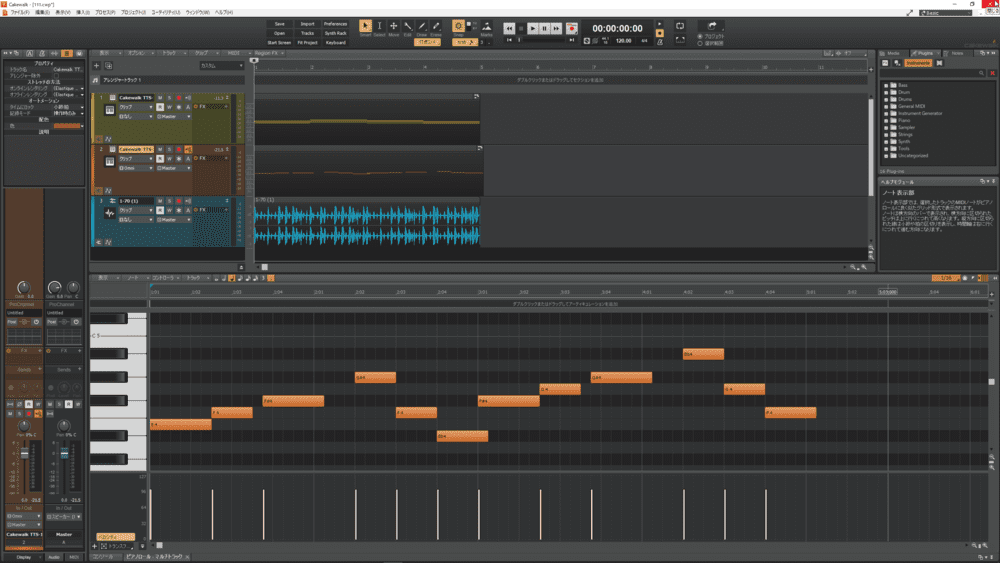
Cakewalk by BandLabの基本構成は下図のように、画面最上部にコントロールバー、左にインスペクタ、右にブラウザ、上にトラックビュー、下にマルチドックという構成になっています。

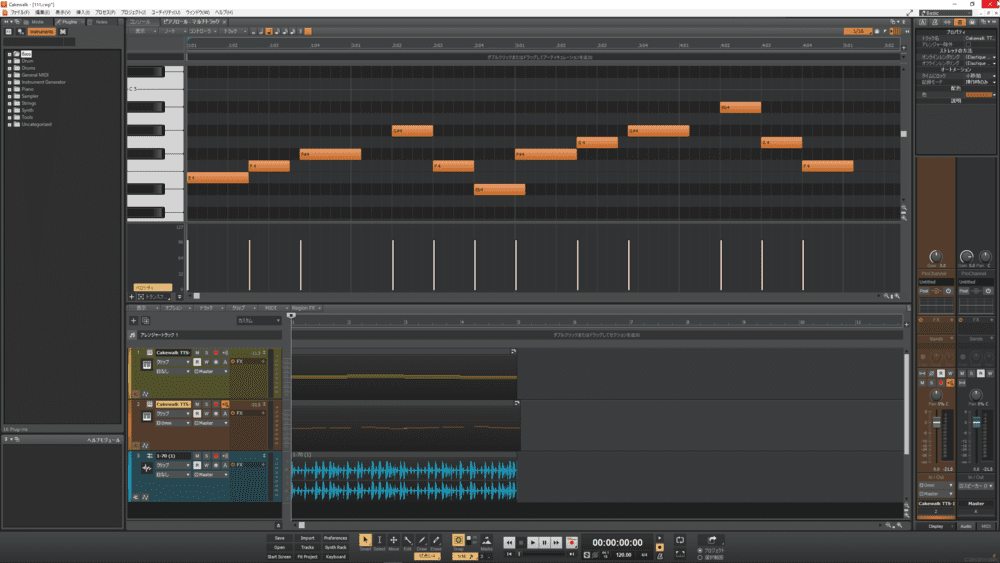
しかし、先ほどのドッキング解除をして別のところに持って行くと、下図のように画面最下部にコントロールバー、右にインスペクタ、左にブラウザ、下にトラックビュー、上にマルチドックというような構成も可能です。

人によって、あるいはディスプレイ環境によってどの画面がどこにあると便利というのは違うと思うので、こういった柔軟に画面構成を変えられるのはCakewalk by BandLabの大きなメリットといえます。
テーマの変更
Cakewalk by BandLabは、既定では黒とオレンジを基調とした見た目になっています。

しかし、環境設定画面の「カスタマイズ」⇒「テーマ」欄から別の見た目のものに変えることができます。

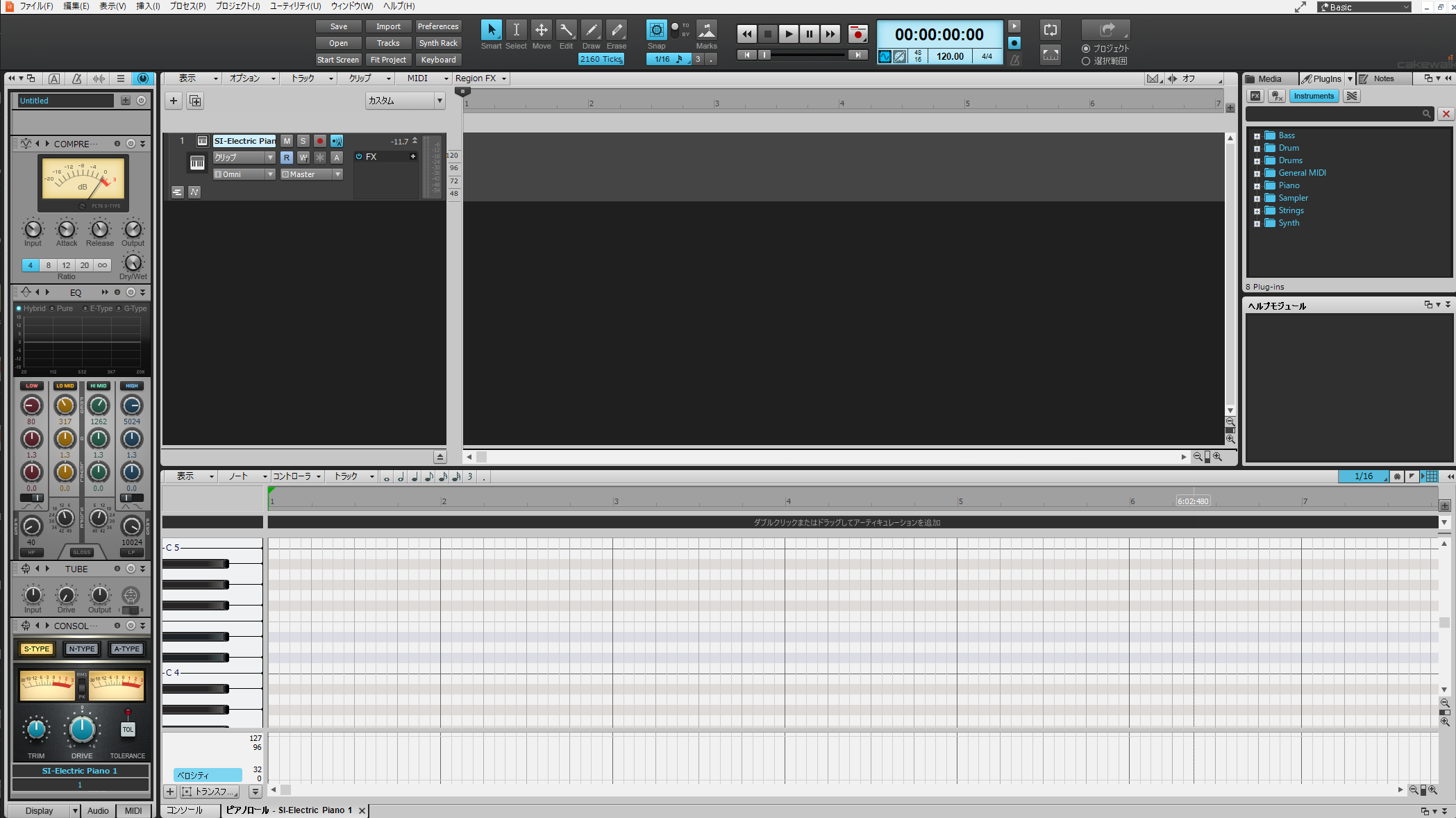
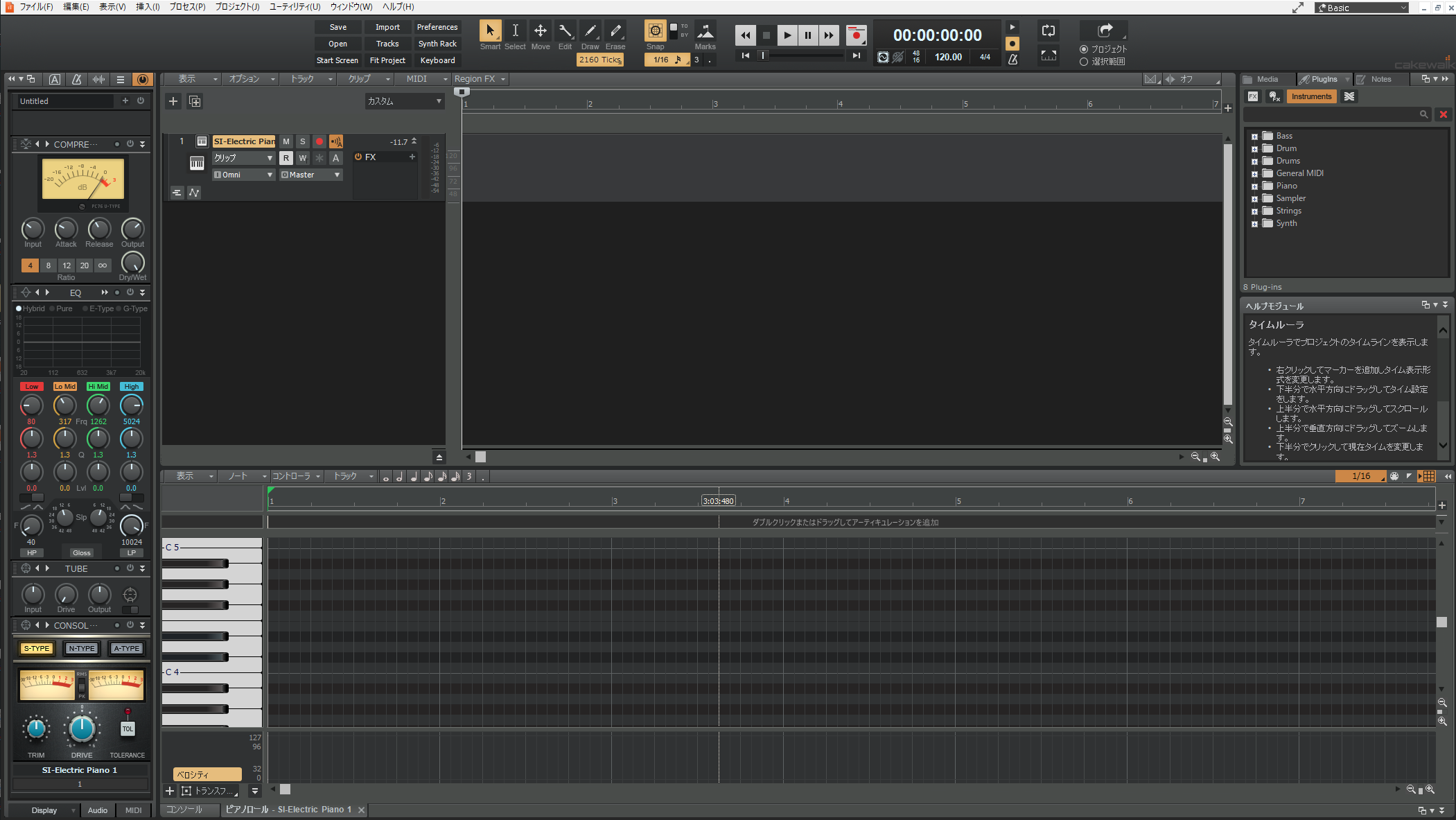
「テーマ」を『Mercury』に変えてみましょう。

そうすると、今度はグレーと水色を基調とした見た目に変わります。